レシート入力フォームをHTML+Javascriptで作ったよー
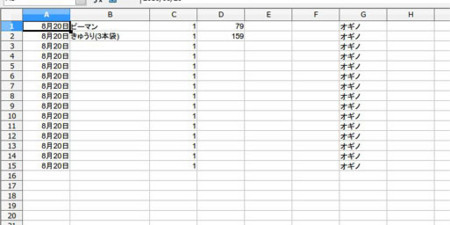
お買い物情報を入力すると、タブ区切りでテキストに出力するってプログラムを作ったよー。
家計簿の入力にお使いください。
自分で作って、自分で使ってます。
ちなみに前にも似たようなプログラムを作っていますので、そちらもどうぞ。
以下プログラム。
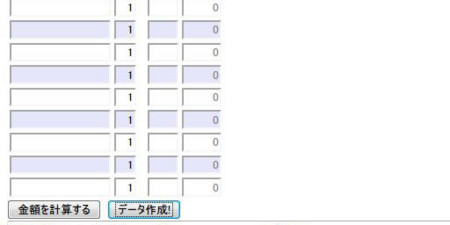
<html> <head> <style> tr.odd input{background:#FFFFFF;} tr.even input{background:#e6e6fa;} </style> <script language="JavaScript" type="text/javascript"> function $(id){ return document.getElementById(id); }; function F(elm){ elm.select(); }; function LoopProc(f){for(var i=1;i<=$('itemcount').value;i++){ f(i); }}; function BuildInputArea(){ var strHTML = ""; $('divInputArea').innerHTML = ''; strHTML += '<table border="0px">' + "\n"; strHTML += "<tr>\n"; strHTML += "<th>商品名</th><th>点数</th><th>単価</th><th>金額</th>\n"; strHTML += "</tr>\n"; LoopProc(function(i){ strHTML += "<tr class='" + ((i%2==0)?"even":"odd") + "'>\n"; var OutputTD = function(id,size,defval,align,option){ strHTML += '<td>'; strHTML += '<input type="text" id="' + id + i + '" size="' + size + '" value="'+defval+'" onFocus="F(this)" style="text-align:'+ align +'" '+option+'>'; strHTML += '</td>'; }; OutputTD("item", 20, "", "left", ""); OutputTD("count", 2, "1", "right", ""); OutputTD("at", 4, "", "right", ""); OutputTD("amount", 6, "0", "right", "DISABLED"); strHTML += "</tr>\n"; }); strHTML += "</table>\n"; strHTML += '<input id="cmdCalc" type="button" value="金額を計算する" onClick="Calc()">'+"\n"; strHTML += '<input type="button" value="データ作成!" onClick="BuildWorkResult()" ><br>' + "\n"; strHTML += '<textarea id="csv_out" cols="55" rows="8" onFocus="F(this)">'; $('divInputArea').innerHTML += strHTML; }; function Calc(){ LoopProc(function(i){$('amount'+i).value = $('count'+i).value * $('at'+i).value;}); }; function BuildWorkResult(){ var strOutput = ""; Calc(); LoopProc(function(i){ strOutput += $('date').value+"\t"+'"' + $('item'+i).value + '"'+"\t"+$('count'+i).value+"\t"+$('at'+i).value+"\t\t\t"+$('store').value+"\n"; }); $('csv_out').value = strOutput; }; </script> </head> <body> <h1>レシート入力</h1> <form onSubmit="return false"> <table> <tr><td>年月日</td><td><input id="date" type="text" size="10" value=""></td></tr> <tr><td>店舗</td><td><input id="store" type="text" size="10" value=""></td></tr> <tr><td>購入点数</td><td><input id="itemcount" type="text" size="3" value="">点</td></tr> </table> <input id="cmdStart" type="button" value="入力開始" onClick="BuildInputArea()"><br> <br> <div id="divInputArea"> </div> </form> </body> </html>
- 以上をメモ帳か何かで保存する
- 拡張子をhtmlにする
- ファイルをダブルクリック(ブラウザが開く)
- あとは使うだけ